QCustomPlot绘制时间日期折线图 |
您所在的位置:网站首页 › qt qdatetime赋值 › QCustomPlot绘制时间日期折线图 |
QCustomPlot绘制时间日期折线图
|
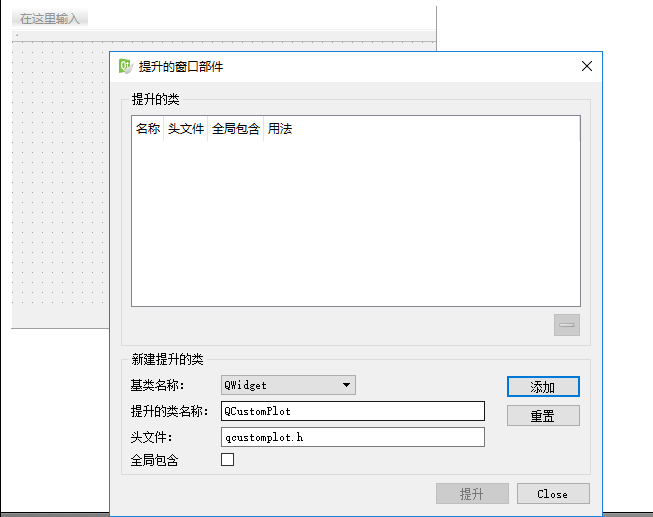
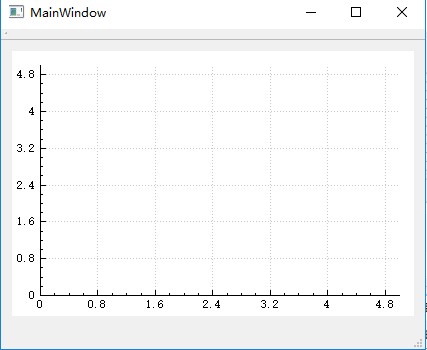
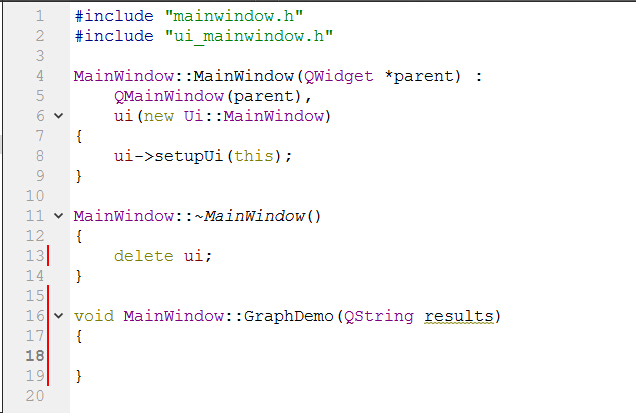
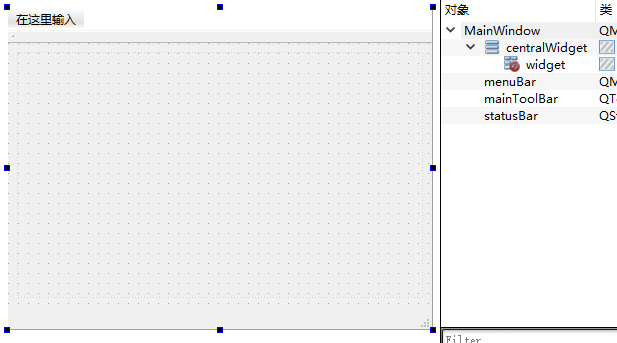
QCustomPlot的配置和安装非常简单,没有的请自行百度。 这个实例要做的是:显示一个7天的体温,每天3个数据,一共21个数据,要求折线图的横坐标轴为日期,其实日期为第一天体温的日期。 在这我们就需要了解一下QCustomPlot中横轴日期的设置机制,他的日期或者时间设置是统计距离“1970-1-1 00:00:00”到你想设置日期的秒数,那么现在我们在代码中需要做的就是将我们的的字符串格式的日期首先转化成 QDateTime类型,然后在使用totime_t()换算成距离1970年的秒数存到数组中。首先,建立项目工程,取名graph,基类默认MainWindow就可以,然后将qcustomplot.cpp和qcustomplot.h两个文件复制到项目文件下。 打开graph.pro文件,在第9行末写上printsupport,同时将qcustomplot.cpp和qcustomplot.h加入到项目工程中。 打开mainwindow.ui文件,首先加入一个水平布局,然后拖入一个QWidget区域,然后右键选中点击,选择提升为…  然后右键提升为,选择QCustomPlot。现在我们运行下自己的程序,会出现一个坐标轴,那么到这一步,我们已经可以使用QCustomPlot。 然后右键提升为,选择QCustomPlot。现在我们运行下自己的程序,会出现一个坐标轴,那么到这一步,我们已经可以使用QCustomPlot。  现在我们开始画折线图。在mainwindow.h加入qcustomplot.h头文件,并且在声明一个函数, private: void GraphDemo(QString results); QString temp;//定义一个临时变量 现在我们在mainwindow.cpp中实现这个函数,右键选中Refactor–”在mainwindow.cpp中添加定义“。 现在我们开始画折线图。在mainwindow.h加入qcustomplot.h头文件,并且在声明一个函数, private: void GraphDemo(QString results); QString temp;//定义一个临时变量 现在我们在mainwindow.cpp中实现这个函数,右键选中Refactor–”在mainwindow.cpp中添加定义“。  然后我们在函数内写入如下代码:
void MainWindow::GraphDemo(QString results)
{
ui->widget->setLocale(QLocale(QLocale::Chinese, QLocale::China));
ui->widget->addGraph();
QPen pen;
pen.setColor(QColor(0, 0, 255, 200));
ui->widget->graph(0)->setLineStyle(QCPGraph::lsLine);//设置数据点由一条直线连接
ui->widget->graph(0)->setPen(pen);
ui->widget->addGraph(); // 红色点
ui->widget->graph(1)->setPen(QPen(Qt::red));
ui->widget->graph(1)->setLineStyle(QCPGraph::lsNone);
ui->widget->graph(1)->setScatterStyle(QCPScatterStyle::ssDisc);
QStringList list = results.split("#");//假设数据
qDebug()graph(0)->rescaleValueAxis();
ui->widget->graph(1)->addData(time, value);//设置点
// 配置下轴显示日期和时间,而不是数字:
ui->widget->xAxis->setTickLabelType(QCPAxis::ltDateTime);
ui->widget->xAxis->setDateTimeFormat("MM-dd");
// 设置一个更紧凑的字体大小为底部和左轴刻度标签:
ui->widget->xAxis->setTickLabelFont(QFont(QFont().family(), 8));
ui->widget->yAxis->setTickLabelFont(QFont(QFont().family(), 8));
// 设置一天为固定的一个刻度
ui->widget->xAxis->setAutoTickStep(false);
ui->widget->xAxis->setTickStep(3600*24); // 一天的秒数
ui->widget->xAxis->setSubTickCount(9);//一个大刻度包含4个小刻度
// 设置轴标签
ui->widget->xAxis->setLabel("时间(h)");
ui->widget->yAxis->setLabel("体温(℃)");
// 设置上边和右边轴没有刻度和标签
ui->widget->xAxis2->setVisible(true);
ui->widget->yAxis2->setVisible(true);//坐标轴是否可见
ui->widget->xAxis2->setTicks(false);//刻度是否可见
ui->widget->yAxis2->setTicks(false);
ui->widget->xAxis2->setTickLabels(false);//轴标签是否可见
ui->widget->yAxis2->setTickLabels(false);
// 设置轴范围和显示全部数据
ui->widget->xAxis->setRange(time[0],time[0]+24*3600*7);
ui->widget->yAxis->setRange(30, 45);
// 显示图例
ui->widget->graph(0)->setName("心率");
ui->widget->graph(1)->setName("具体数值");
ui->widget->legend->setVisible(true);
} 然后我们在函数内写入如下代码:
void MainWindow::GraphDemo(QString results)
{
ui->widget->setLocale(QLocale(QLocale::Chinese, QLocale::China));
ui->widget->addGraph();
QPen pen;
pen.setColor(QColor(0, 0, 255, 200));
ui->widget->graph(0)->setLineStyle(QCPGraph::lsLine);//设置数据点由一条直线连接
ui->widget->graph(0)->setPen(pen);
ui->widget->addGraph(); // 红色点
ui->widget->graph(1)->setPen(QPen(Qt::red));
ui->widget->graph(1)->setLineStyle(QCPGraph::lsNone);
ui->widget->graph(1)->setScatterStyle(QCPScatterStyle::ssDisc);
QStringList list = results.split("#");//假设数据
qDebug()graph(0)->rescaleValueAxis();
ui->widget->graph(1)->addData(time, value);//设置点
// 配置下轴显示日期和时间,而不是数字:
ui->widget->xAxis->setTickLabelType(QCPAxis::ltDateTime);
ui->widget->xAxis->setDateTimeFormat("MM-dd");
// 设置一个更紧凑的字体大小为底部和左轴刻度标签:
ui->widget->xAxis->setTickLabelFont(QFont(QFont().family(), 8));
ui->widget->yAxis->setTickLabelFont(QFont(QFont().family(), 8));
// 设置一天为固定的一个刻度
ui->widget->xAxis->setAutoTickStep(false);
ui->widget->xAxis->setTickStep(3600*24); // 一天的秒数
ui->widget->xAxis->setSubTickCount(9);//一个大刻度包含4个小刻度
// 设置轴标签
ui->widget->xAxis->setLabel("时间(h)");
ui->widget->yAxis->setLabel("体温(℃)");
// 设置上边和右边轴没有刻度和标签
ui->widget->xAxis2->setVisible(true);
ui->widget->yAxis2->setVisible(true);//坐标轴是否可见
ui->widget->xAxis2->setTicks(false);//刻度是否可见
ui->widget->yAxis2->setTicks(false);
ui->widget->xAxis2->setTickLabels(false);//轴标签是否可见
ui->widget->yAxis2->setTickLabels(false);
// 设置轴范围和显示全部数据
ui->widget->xAxis->setRange(time[0],time[0]+24*3600*7);
ui->widget->yAxis->setRange(30, 45);
// 显示图例
ui->widget->graph(0)->setName("心率");
ui->widget->graph(1)->setName("具体数值");
ui->widget->legend->setVisible(true);
}
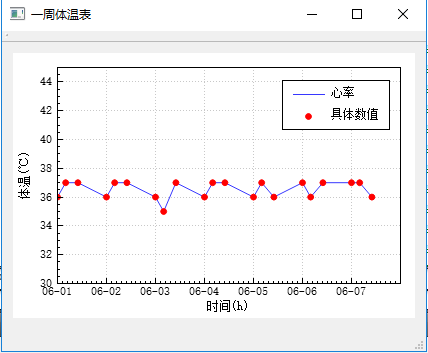
6.现在我们在mainwindow中添加我们要显示的数据,代码如: MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); setWindowTitle("一周体温表");// 设置标题 QString results = "2016-06-01 08:00:00#36#" "2016-06-01 12:00:00#37#2016-06-01 18:00:00#37#" "2016-06-02 08:00:00#36#2016-06-02 12:00:00#37#" "2016-06-02 18:00:00#37#2016-06-03 08:00:00#36#" "2016-06-03 12:00:00#35#2016-06-03 18:00:00#37#" "2016-06-04 08:00:00#36#2016-06-04 12:00:00#37#" "2016-06-04 18:00:00#37#2016-06-05 08:00:00#36#" "2016-06-05 12:00:00#37#2016-06-05 18:00:00#36#" "2016-06-06 08:00:00#37#2016-06-06 12:00:00#36#" "2016-06-06 18:00:00#37#2016-06-07 08:00:00#37#" "2016-06-07 12:00:00#37#2016-06-07 18:00:00#36#"; GraphDemo(results);//调用我们写的函并且将数据传给这个函数7.现在我们运行下这个函数,效果如下图所示 |
【本文地址】
今日新闻 |
推荐新闻 |


 现在这个例程到此结束。
现在这个例程到此结束。